
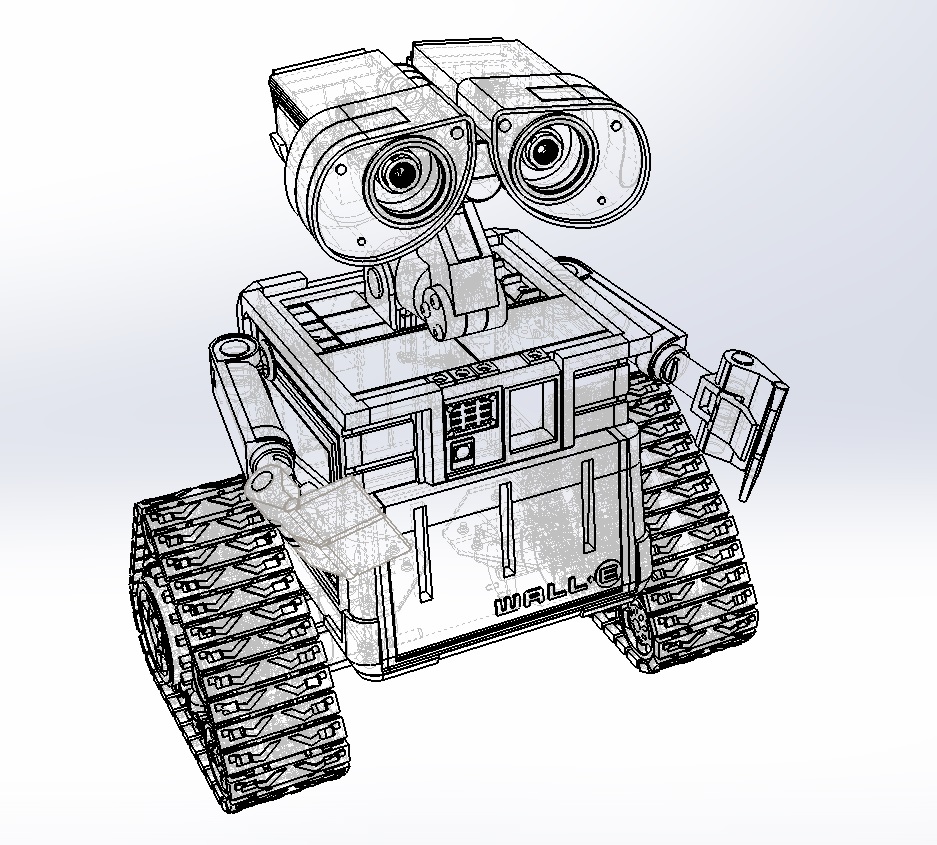
DIY WALL·E Robot
Pocos robots son más reconocibles que WALL·E; ¡su linda apariencia y personalidad distintiva lo hacen instantáneamente entrañable para cualquiera que lo vea! En este proyecto, diseñé una réplica de WALL·E con el objetivo de permitir que cada una de las articulaciones del robot se pudiera mover a mano o mediante servomotores.
Basada libremente en las dimensiones y el diseño de la réplica de Wall-E de ChaosCoreTech , esta versión fue diseñada desde cero en Solidworks y permite accionar 7 de las articulaciones, incluidos los brazos, el cuello, la cabeza y los ojos. El diseño del robot tiene las siguientes características:
- Cada ojo se puede subir y bajar de forma independiente con servomotores.
- Hay espacio en cada ojo para agregar una cámara pequeña.
- La cabeza puede mirar hacia la izquierda y hacia la derecha usando un servomotor.
- El cuello se acciona en dos articulaciones, lo que permite que la cabeza mire hacia arriba/abajo y que se suba/baje.
- Cada brazo tiene un motor en el hombro para moverlo hacia arriba/abajo.
- Los brazos consisten en articulaciones, manos y dedos ajustados a presión, que se pueden colocar manualmente.
- Las bandas de rodadura del tanque (dirección deslizante) están completamente impresas en 3D y se pueden alimentar con dos motores de engranajes de 12 V CC.
Este es un proyecto ambicioso, dirigido a personas que quieren construir un robot WALL·E completamente animatrónico con articulaciones servocontroladas. Me tomó alrededor de 3 meses diseñar y ensamblar el robot, con más de un mes dedicado a la impresión 3D de todas las partes. En total, hay 310 partes (aunque 210 de ellas son muy pequeñas y forman las bandas de rodadura del tanque).
1. Lista de piezas impresas en 3D
[a] Diseño original
El robot consta de 310 piezas individuales, por lo que definitivamente no es un proyecto fácil adecuado para personas que no tienen mucha experiencia con la impresión 3D. Lleva un tiempo de un mes imprimir todas las piezas, con la impresora funcionando casi todos los días. Los componentes más grandes (las partes principales del cuerpo) tardan hasta 14 horas de tiempo de impresión cada uno, mientras que las piezas más pequeñas tardan entre 5 y 6 horas.
Descargar Archivos STL: Descargar Aquí
Descargar Archivos CAD: Descargar Aquí
Lista de Componentes PDF: Descargar Aquí
Nota: varias personas se han encontrado con un problema en el que la caja de cambios del motor de 100 RPM era 2 mm demasiado larga para encajar en las piezas del marco de la rueda. Ahora (11 de junio de 2020) actualicé los archivos en Thingiverse para resolver este problema. Si descargó los archivos antes de esta fecha, asegúrese de obtener la nueva versión de estos archivos.
[b] Remixes de otros creadores
Desde el primer lanzamiento original de Wall-E, una variedad de otros fabricantes han construido sus propios robots y han realizado ajustes y mejoras al diseño. Antes de que comiences a imprimir el diseño, te animo a que revises algunos de estos remixes para ver si quieres usarlos también:
- Mejoras de seguimiento/conducción
- Mejoras de cabeza/cuello
- Cabeza y cuello mejorados, usando pernos en lugar de pegamento por rene1960
- Reemplazo para brazos de conexión de clip de ZDC (recomendado)
- Cejas motorizadas de DaddieMon : tenga en cuenta que esto podría evitar que una cámara se ajuste a los ojos
- Mejoras en la precisión de la película
- Partes adicionales
2. Lista de otros componentes
Se utiliza una variedad de otro hardware para unir las piezas impresas en 3D y dar vida al robot. A continuación se muestra una lista del hardware y las piezas electrónicas que utilicé. Para hacer que WALL·E pareciera más realista, desarmé algunos binoculares viejos y usé las lentes como ojos. Creo que el brillo y los reflejos en el cristal le dan mucha alma al robot y lo hacen lucir aún más lindo.
- Hardware
- Perno M3 (10 mm de longitud) – x14
- Perno M3 (longitud de 20 mm) – x12
- Perno M3 (longitud de 6 mm) – x2
- Tuerca M3 – x26
- Clips de papel (utilizados para enlaces) – x3
- Lente plano-convexa para los ojos (entre ⌀31.5-32.5mm) – x2
- Electrónica
- Micro servomotor de alto par – x7
- Motorreductor de 12 V CC (100-150 RPM, ⌀37 mm, eje de salida descentrado) – x2
- Arduino Uno (o equivalente) – x1
- Escudo del controlador del motor – x1
- Placa de controlador de servo i2c – x1
- Paquete de batería de 12 V CC – x1 Por ejemplo:
- 2200mAh 11.1V 30C LiPo
- Cargador de batería LiPo
- Conectores de batería XT60
- (opcional) Cámara USB – x1
- (opcional) Altavoz pequeño – x1
Nota: ¡Compare para encontrar el mejor proveedor cerca de usted! Los motorreductores de CC también se pueden comprar con codificadores adicionales, lo que le permite tener un mejor control de la velocidad de movimiento del robot. Sin embargo, si desea agregar codificadores, deberá modificar mi código Arduino para admitirlos; ¡Se requiere un nivel intermedio de conocimientos de programación!
Si bien es posible usar un microcontrolador Arduino conectado a Wi-Fi/Bluetooth para controlar el robot, decidí usar una Raspberry Pi en su lugar. Dado que Raspberry Pi es esencialmente una computadora pequeña, se puede usar para reproducir efectos de sonido, transmitir el video desde una cámara USB y alojar una interfaz web a través de la cual se puede controlar el robot.
3. Diseño e impresión 3D
Los componentes están diseñados en Solidworks, usando imágenes y otros modelos 3D como referencia. El objetivo principal en el proceso de diseño fue dividir el robot en piezas lo suficientemente pequeñas para que cupieran en la impresora 3D, y también para integrar todos los motores y componentes electrónicos. El robot esta diseñado lo más pequeño posible, dejando suficiente espacio para los motores.

4. Pintura
Después de imprimir en 3D cada una de las partes, dedicar mucho tiempo a lijarlas para eliminar todas las líneas de impresión y darles un acabado suave. A continuación se aplican dos manos de masilla-imprimación, lijando más entre cada una de las manos. Es importante usar una imprimación, ya que ayuda a que la pintura se adhiera al plástico y no se borre tan fácilmente. También es útil ya que hace que las imperfecciones y los golpes en la pieza sean más evidentes, mostrando dónde se necesita lijar más.
Luego, cada una de las partes se pinta individualmente con pinturas en aerosol de laca. Solo use pinturas en aerosol de color amarillo, blanco, gris claro, gris oscuro, negro y rojo para pintar todo el robot. Al salpicar capas ligeras de pintura negra y roja sobre las partes que estaban pintadas de gris, fue posible agregar textura y hacer que se parecieran mucho más al metal real.
Finalmente, después de ensamblar completamente el robot, use pinturas acrílicas negras y marrones para envejecer el robot. Esto implica aplicar la pintura generosamente sobre todas las superficies y limpiar la mayor parte con una toalla. La pintura que no se limpia permanece en las esquinas y hendiduras de las piezas, lo que hace que la réplica general parezca más antigua y más realista.

5. Montaje
El siguiente video muestra cómo ensamblar el robot. En general, el montaje no es demasiado difícil, pero es importante juntar las piezas en el orden correcto. Si bien es necesario pegar un par de piezas pequeñas, la mayoría de las piezas se unen con pernos. Esto facilita el montaje y el desmontaje si es necesario reparar o reemplazar alguna pieza. La parte más complicada probablemente fue el cableado, descubrir cómo conectar los motores en los ojos del robot al controlador en el cuerpo.
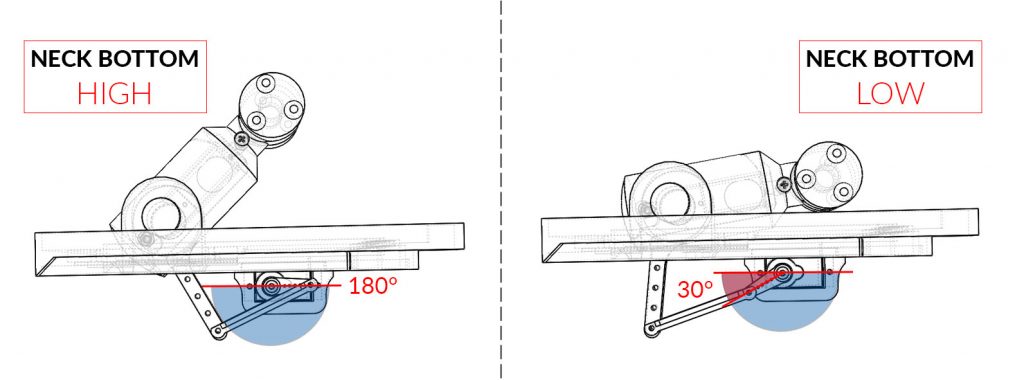
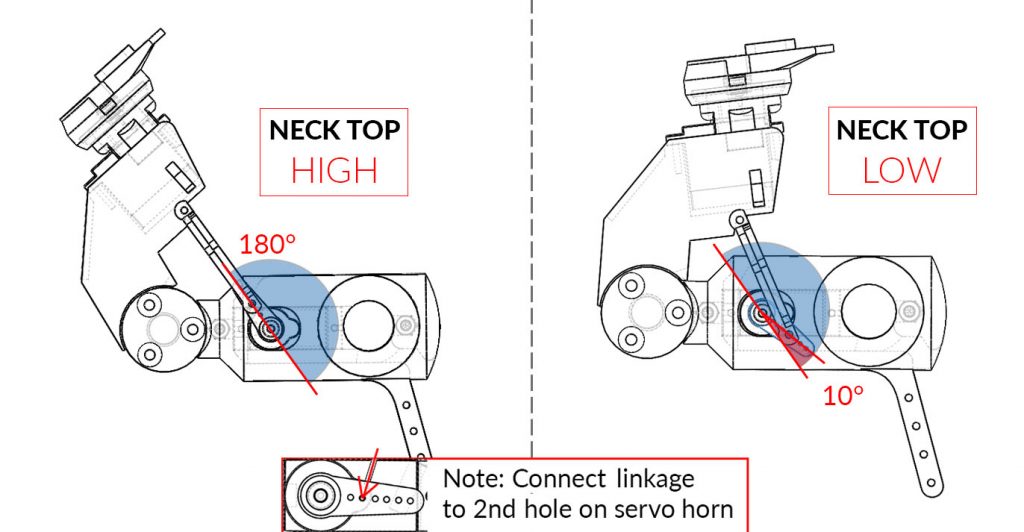
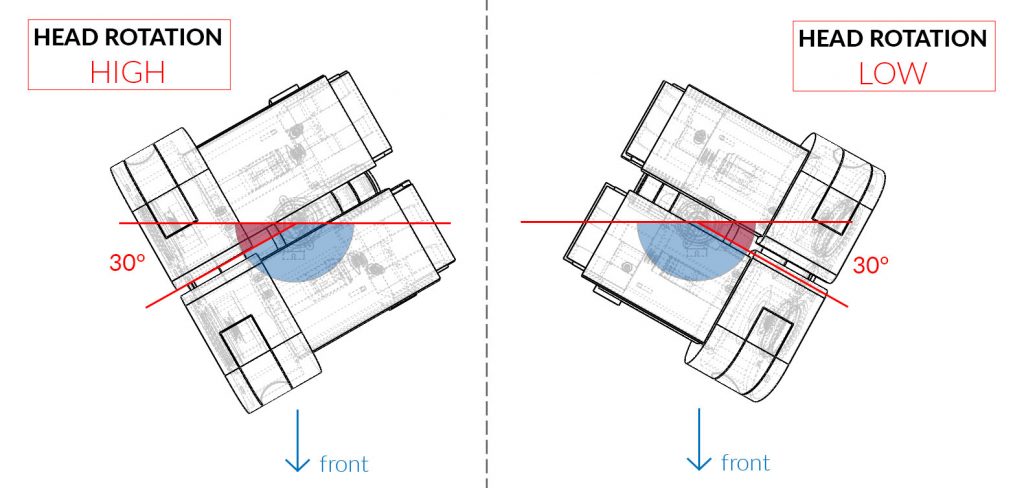
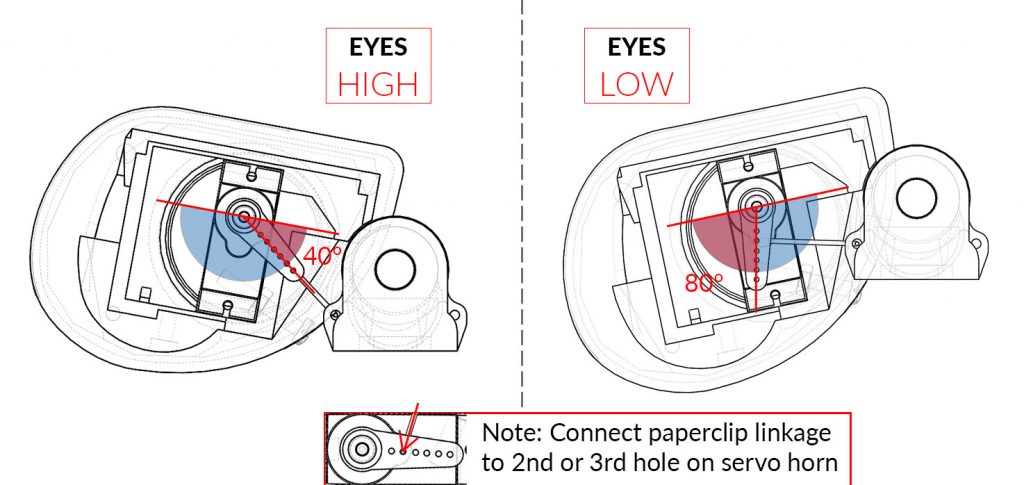
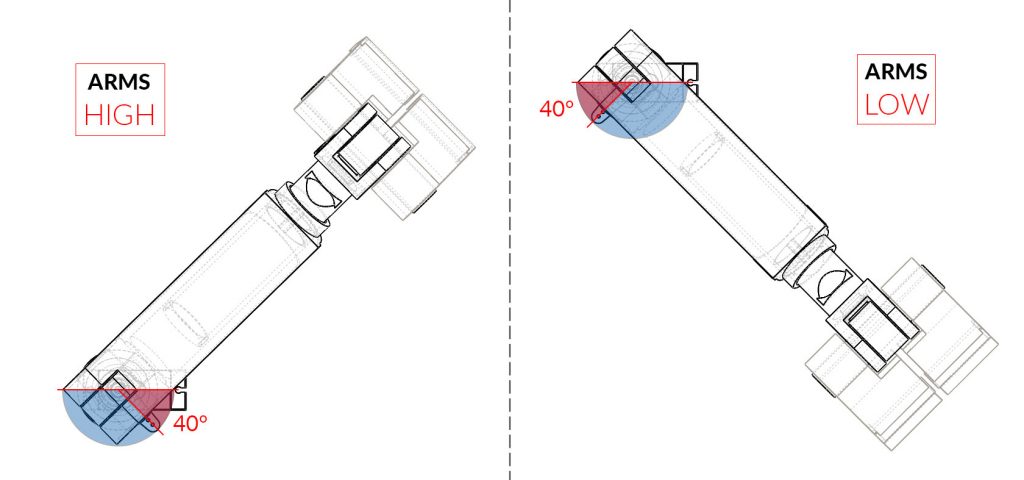
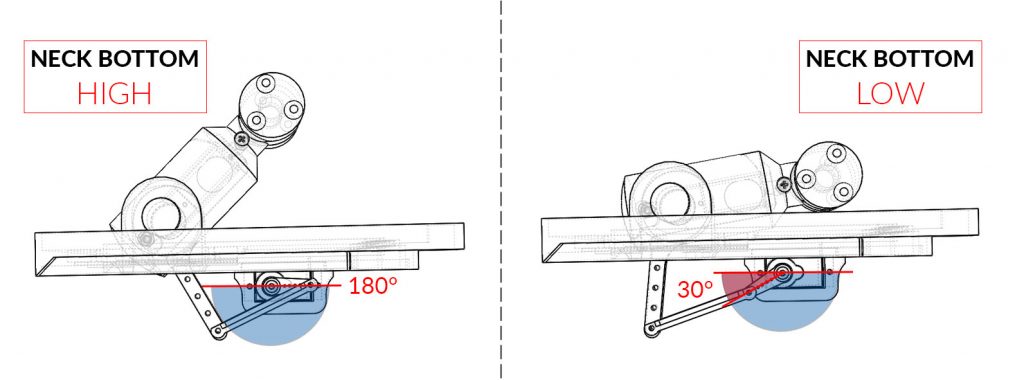
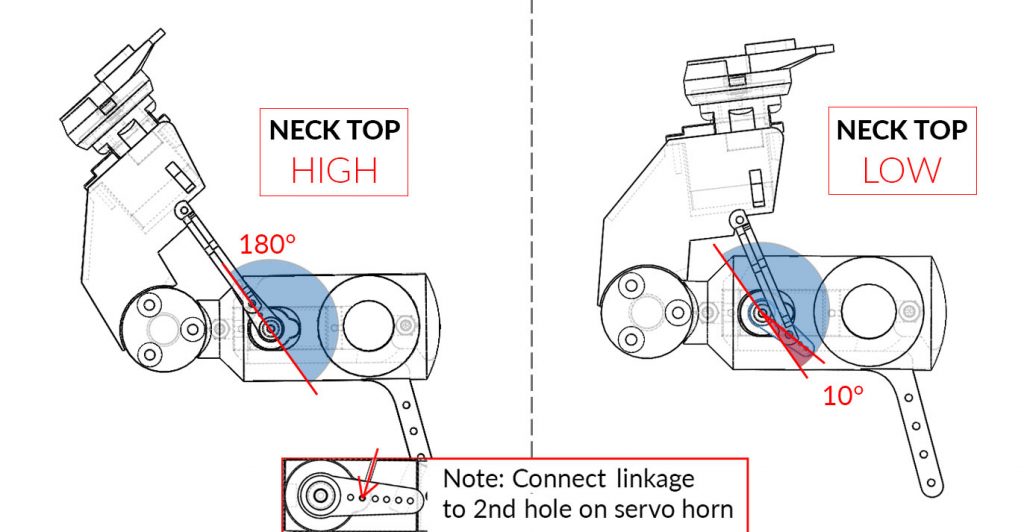
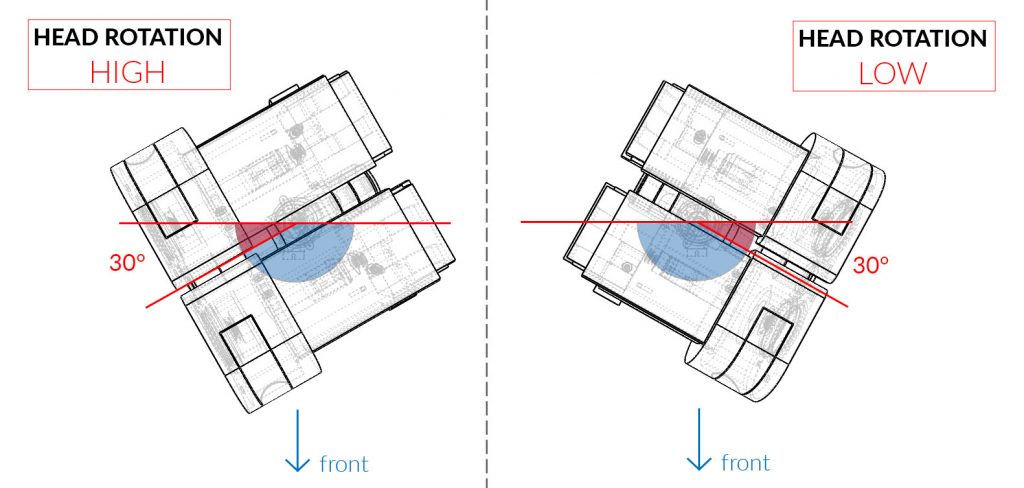
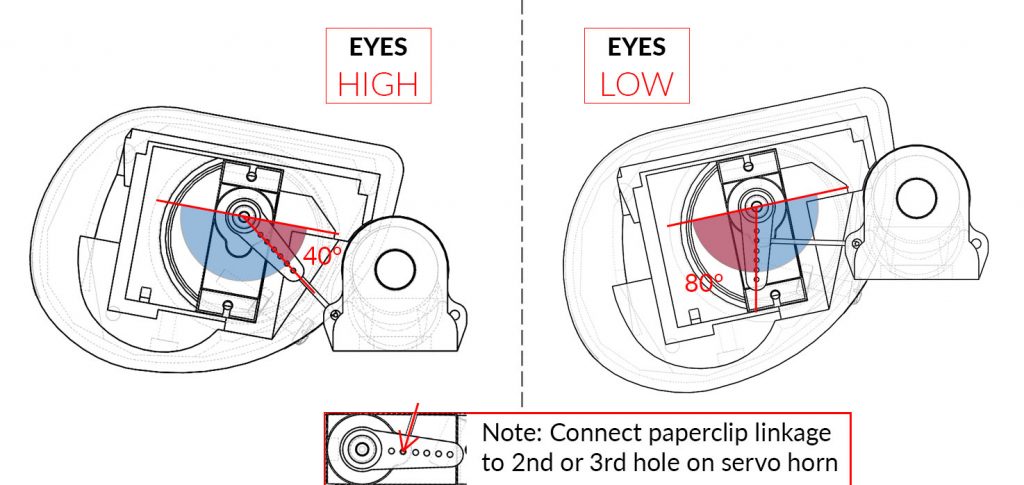
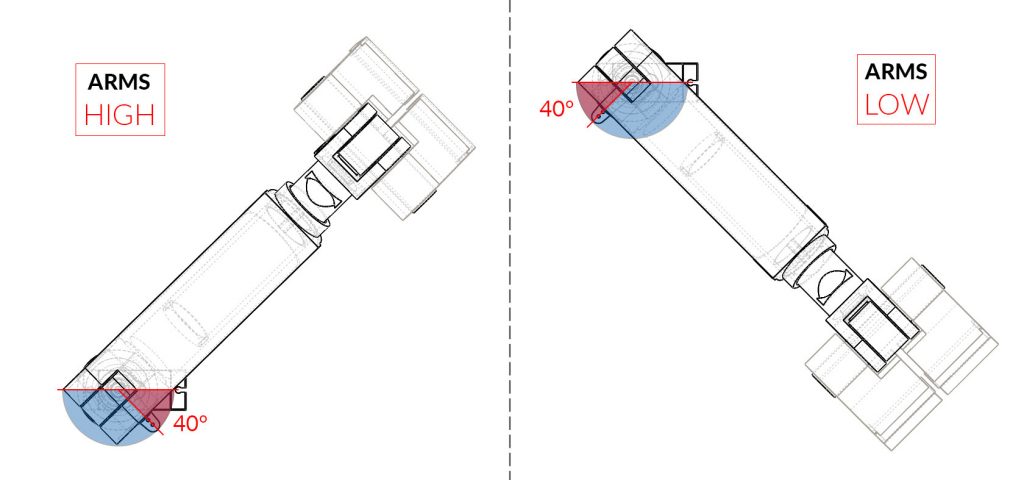
IMPORTANTE: Antes de conectar los servomotores, debe asegurarse de que el ángulo del motor sea el correcto. Dado que los servos solo pueden girar 180 grados, no podrá controlar la articulación correctamente si están conectados cuando se colocan en el ángulo incorrecto. Los diagramas que muestran los ángulos correctos de cada uno de los servomotores se muestran a continuación. Para conectar el servo, primero gire el eje de salida en el sentido de las agujas del reloj hasta el tope; esto le da la posición mínima/máxima del servo. Luego fije la bocina del servo en el eje de salida en el ángulo correcto, como se muestra en los diagramas. Las variaciones menores en el posicionamiento de la bocina del servo se corregirán en el paso de calibración del servo en la sección 8[c].





En el diseño impreso en 3D del robot, hay un espacio donde debería ir el indicador del “Panel de carga solar” de Wall-E. El espacio es a propósito para poder agregar algunas luces o una pantalla allí más tarde que mostraría el nivel real de la batería del robot. Para llenar provisionalmente el espacio (como se ve en las imágenes del robot), imprima una imagen del panel en papel fotográfico brillante y péguela en el espacio. Aquí hay un PDF del panel; ya tiene el tamaño correcto, solo asegúrese de desactivar la escala (imprimir en “tamaño real”) al enviarlo a la impresora:
Imagen PDF del Panel de Carga Solar: Descargar Aquí
6. Cableado y Electrónica
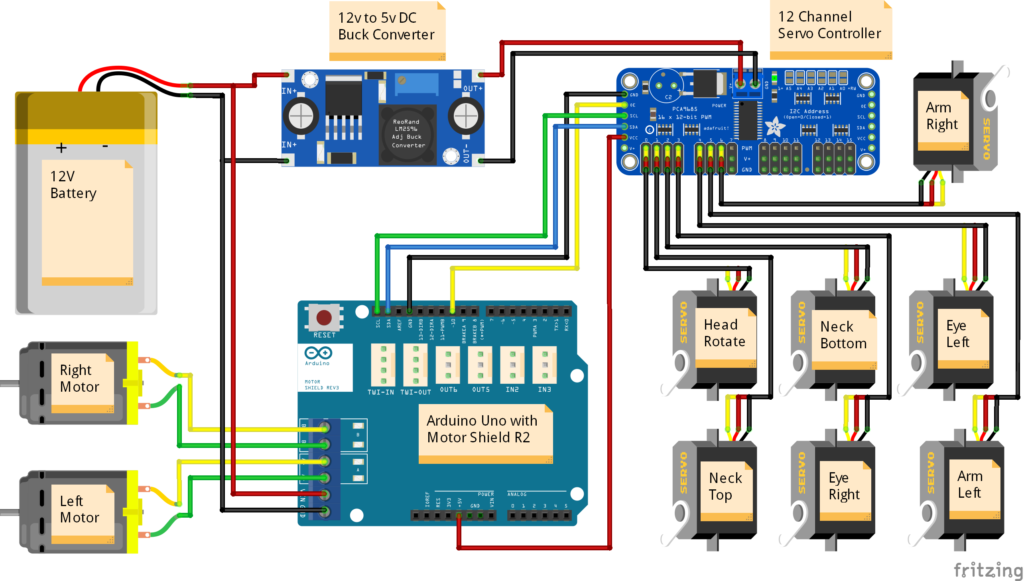
A continuación se muestra el diagrama de cableado, que ilustra cómo se conectó cada uno de los componentes electrónicos en el robot. Luego, el puerto USB del Arduino Uno se conectó al puerto USB de la Raspberry Pi . Si el convertidor reductor de CC de 12 V a 5 V es capaz de proporcionar hasta 5 amperios, la Raspberry Pi se puede alimentar directamente desde el convertidor. De lo contrario, debe conectarse a una batería de 5v separada.

7. Programación
La programación del robot se puede dividir en dos partes principales; el código para el microcontrolador Arduino y el servidor web en la Raspberry Pi.
El Arduino controla todos los motores dentro del robot, determinando cómo deben moverse. En el código se agreguo un controlador de velocidad, para que los servomotores no salten repentinamente a la vida a toda velocidad, sino que arranquen y se detengan suavemente.
El Raspberry Pi está conectado al Arduino a través de un cable USB y puede enviar comandos de usuario al Arduino para hacer que el robot se mueva de una manera específica. El Pi también es compatible con una cámara web USB y un altavoz, y puede reproducir efectos de sonido. El código está escrito en Python y usa ‘Flask’ para generar un servidor web. Cualquier computadora en la misma red local puede acceder a la página y controlar el robot de forma remota.
8. Guía de instalación de Arduino
[a] Instalación básica
- Asegúrese de que el cableado de la electrónica coincida con el diagrama del circuito.
- Descarga/clona la carpeta “wall-e” Descargar Código .
- Para obtener todos los archivos del repositorio, haga clic en el botón verde Código en la parte superior derecha de la página.
- Haz clic en Descargar ZIP . Una vez que los archivos se hayan descargado, extraiga la carpeta zip.
- Para cargar el código en Arduino, debe descargar el IDE de Arduino del sitio web oficial .
- Abra wall-e.ino en el IDE de Arduino; los archivos MotorController.hpp y Queue.hpp también deberían abrirse automáticamente en pestañas separadas del IDE.
- Instale la biblioteca Adafruit_PWMServoDriver.h
- Vaya a Sketch -> Incluir biblioteca -> Administrar bibliotecas…
- Busque el servocontrolador Adafruit PWM .
- Instale la última versión de la biblioteca.
- Conéctese a la computadora al microcontrolador con un cable USB. Asegúrese de seleccionar la placa y el puerto correctos en el menú Herramientas .
- Cargue el boceto en el microcontrolador.
[b] Prueba del programa principal
- Una vez que el boceto se haya cargado en el Arduino, encienda la batería de 12 V mientras el microcontrolador aún está conectado a la computadora.
- Abra el Serial Monitor (botón en la parte superior derecha de Arduino IDE). Establezca la velocidad en baudios en 115200.
- Para controlar el movimiento del robot, envía los caracteres ‘w’, ‘a’, ‘s’ o ‘d’ para avanzar, izquierda, atrás o derecha respectivamente. Envía ‘q’ para detener todo movimiento.
- Para mover la cabeza, envía los caracteres ‘j’, ‘l’, ‘i’ o ‘k’ para inclinar la cabeza hacia la izquierda o hacia la derecha y los ojos hacia arriba o hacia abajo. En esta etapa, los servos pueden intentar moverse más de lo debido y pueden parecer descoordinados. Esto se resolverá realizando los pasos de calibración del servomotor a continuación.
[c] Calibración del servomotor
- Descargue/clone la carpeta “wall-e_calibration” descargar aquí .
- Abra wall-e_calibration.ino en el IDE de Arduino.
- Cargue el boceto en el microcontrolador, abra el monitor en serie y establezca la velocidad en baudios en 115200 .
- El esquema se usa para calibrar las longitudes de pulso PWM máximas y mínimas requeridas para mover cada servomotor en su rango de movimiento deseado. Las posiciones estándar BAJA y ALTA de cada uno de los servos se muestran en las imágenes a continuación.
- Al iniciar el boceto y abrir el monitor serie, debe aparecer un mensaje después de 2-3 segundos, diciendo que está listo para calibrar la posición BAJA del primer servomotor (la rotación del cabezal).
- Envía el carácter ‘a’ y ‘d’ para mover el motor hacia adelante y hacia atrás en -10 y +10. Para un control más preciso, utilice los caracteres ‘z’ y ‘c’ para mover el motor en -1 y +1.
- Una vez que el motor esté en la posición correcta (como se muestra en las imágenes a continuación), envíe el carácter ‘n’ para continuar con el paso de calibración. Pasará a la posición ALTA del mismo servo, después de lo cual el proceso se repetirá para cada uno de los 7 servos del robot.
- Cuando todas las articulaciones estén calibradas, el boceto generará una matriz que contiene los valores de calibración en el monitor en serie.
- Copie la matriz y péguela en las líneas 144 a 150 del programa wall-e.ino . La matriz debería verse similar a esto:
int preset[][2] = {{410,120}, // head rotation
{532,178}, // neck top
{120,310}, // neck bottom
{465,271}, // eye right
{278,479}, // eye left
{340,135}, // arm left
{150,360}}; // arm right




[d] Detección de nivel de batería (opcional)
Al usar baterías para alimentar el robot, es importante realizar un seguimiento de cuánta energía queda. Algunas baterías pueden romperse si se descargan en exceso, y la tarjeta SD de la Raspberry Pi puede dañarse si no se suministra suficiente energía.
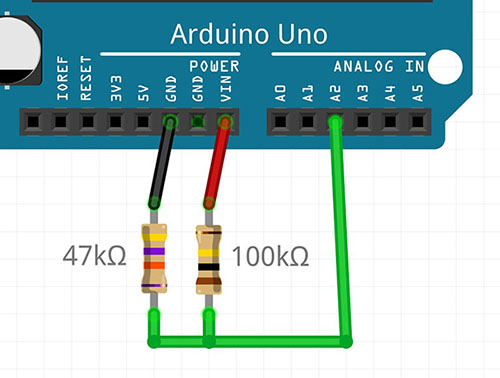
- Para usar la función de detección de nivel de batería en el Arduino, conecte las siguientes resistencias y cableado como se muestra en la imagen a continuación. Las resistencias (divisor de potencial) reducen el voltaje de 12 V a un valor inferior a 5 V, lo que es seguro para que Arduino lo mida usando sus pines analógicos. Los valores de resistencia recomendados son
R1 = 100kΩyR2 = 47kΩ. - Descomente la línea 54 en el boceto principal de Arduino wall-e.ino .
//#define BAT_L - Si está utilizando diferentes valores de resistencia, cambie el valor del factor de ganancia del divisor potencial en la línea 54 del esquema, de acuerdo con la fórmula:
POT_DIV = R2 / (R1 + R2). - El programa ahora debería verificar automáticamente el nivel de la batería cada 10 segundos, y este nivel se mostrará en la interfaz web de Raspberry Pi en la sección “Estado”.

[e] Pantalla oLed (Opcional)
Es posible integrar una pequeña pantalla oLED de 1,3 pulgadas que mostrará el nivel de batería del robot en el panel indicador de batería frontal. Esta característica requiere que el circuito de detección de nivel de batería en la sección anterior esté habilitado, y la pantalla se actualizará cada vez que se calcule el nivel de batería. Esta función utiliza la biblioteca de visualización u8g2 en modo página; en el Arduino UNO puede recibir una advertencia de que el uso de la memoria es alto, pero esta advertencia puede ignorarse.
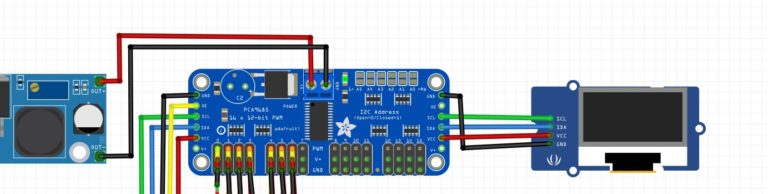
- Para usar la función de pantalla oLed en el Arduino, conecte una pantalla oLed i2c en el bus i2c en el módulo del servomotor (vea el diagrama).
- Instale la biblioteca U8g2 en el administrador de bibliotecas de Arduino:
- Vaya a Sketch -> Incluir biblioteca -> Administrar bibliotecas…
- Buscar U8gt . El editor de la biblioteca es “oliver”.
- Instale la última versión de la biblioteca.
- Descomente la línea 74
#define OLEDen el boceto principal de Arduino wall-e.ino . - Si está utilizando una pantalla diferente compatible con la biblioteca, puede cambiar el constructor en la línea 78 como se documenta en la página de referencia de la biblioteca . El valor predeterminado es para una pantalla SH1106_128X64_NONAME.

[f] Agregar sus propias animaciones servo (opcional)
Mi código viene con dos animaciones que replican escenas de la película; el movimiento de los ojos que hace Wall-E cuando arranca, y una secuencia de movimientos mientras Wall-E mira inquisitivamente a su alrededor. A partir de la versión de código 2.7 en adelante, ahora he facilitado la adición de sus propias animaciones de servomotor para que pueda hacer que su Wall-E realice otros movimientos…
- Abra el archivo
animations.ino, que se encuentra en la misma carpeta que el boceto principal de Arduino. - Cada comando de animación consta de las posiciones a las que desea que se mueva cada uno de los servomotores y la cantidad de tiempo que la animación debe esperar hasta pasar a la siguiente instrucción.
- Puede agregar una nueva animación insertando una
casesección adicional en la declaración de cambio. Debe colocar su código adicional en el espacio sobre ladefaultsección. - El tiempo debe ser un número en milisegundos (por ejemplo, 3,5 segundos = 3500)
- Los comandos de posición del servomotor deben ser un número entero entre 0 y 100, donde
0 = LOWy100 = HIGHla posición del servo está calibrada en elwall-e_calibration.inoesquema. - Si desea deshabilitar un motor para un movimiento específico, puede usar -1.
- Por ejemplo:
case 3:
// --- Title of your new motion sequence ---
// time,head,necT,necB,eyeR,eyeL,armL,armR
queue.push({ 12, 48, 40, 0, 35, 45, 60, 59});
queue.push({1500, 48, 40, 20, 100, 0, 80, 80});
// Add as many additional movements here as you need to complete the animation
// queue.push({time, head rotation, neck top, neck bottom, eye right, eye left, arm left, arm right});
break;Luego puede agregar la animación a la interfaz web de Raspberry Pi con los siguientes pasos:
- Edite el archivo HTML en Raspberry Pi usando el comando:
nano ~/walle-replica/web_interface/templates/index.html - En las líneas 245 a 247 puede ver los botones relacionados con las 3 animaciones predeterminadas. Para agregar sus propias animaciones, simplemente copie/pegue una línea adicional al final de la lista, cambiando los siguientes elementos:
- Inserte el número de la declaración CASE relacionada con la animación, por ejemplo
file-name="3" - Inserte la duración de toda la animación en segundos, por ejemplo
file-length="21.5" - Actualice el parámetro “al hacer clic” con los mismos números:
on-click="anime(3,21.5)" - Agregue el nombre de la animación, por ejemplo
Dance Sequence
- Inserte el número de la declaración CASE relacionada con la animación, por ejemplo
- Esto le daría una línea similar al código de abajo. Pulse
CTRL+Opara guardar yCTRL+Xpara salir del editor.
<a href="#" class="list-group-item list-group-item-action" file-name="3" file-length="21.5" onclick="anime(3,21.5)">Dance Sequence <i class="entry-time"> | 21.5s</i></a>
9. Servidor web Raspberry Pi
[a] Instalación básica
- Configure Raspberry Pi para ejecutar la última versión de Raspberry Pi OS (Raspbian) – Full. Las instrucciones de configuración se pueden encontrar en el sitio web de Raspberry Pi .
- Abra la terminal de línea de comandos en la Raspberry Pi.
- Asegúrese de que la lista de paquetes se haya actualizado (esto puede llevar algún tiempo):
sudo apt update - Instale Flask : este es un marco de Python utilizado para crear servidores web:
- Asegúrese de que pip esté instalado:
sudo apt install python3-pip - Instale Flask y sus dependencias:
sudo pip3 install flask
- Asegúrese de que pip esté instalado:
- (Opcional) La versión completa de Raspbian incluye estos paquetes de forma predeterminada, pero si está utilizando un sistema operativo diferente (por ejemplo, la versión Lite ), deberá ejecutar estos comandos:
sudo apt install git libsdl1.2 libsdl-mixer1.2 sudo pip3 install pygame pyserialIntentoCopiar - Clone el repositorio en el directorio de inicio de Raspberry Pi:
cd ~ git clone https://github.com/chillibasket/walle-replica.git - Configure la contraseña del servidor web:
- Abra la aplicación.py:
nano ~/walle-replica/web_interface/app.py - En la línea 26 de app.py donde dice
put_password_here, inserte la contraseña que desea usar para la interfaz web.
- Abra la aplicación.py:
- (Opcional) Cambie el directorio de audio predeterminado y la ubicación de la secuencia de comandos utilizada para iniciar/detener la transmisión de video.
- Si siguió exactamente los pasos anteriores, no hay necesidad de hacerlo. Sin embargo, si desea mover los archivos de la interfaz web a un directorio diferente en Raspberry Pi, deberá cambiar la ubicación donde el programa buscará los archivos de audio.
- En la línea 29 de app.py , escriba el directorio donde se encuentran los archivos de audio. Asegúrese de que la ubicación del directorio termine con una barra diagonal:
/. - En la línea 28 de app.py , se puede modificar la ubicación de la secuencia de comandos utilizada para iniciar y detener la transmisión de la cámara de video.
- Conéctese al Arduino/microcontrolador:
- Conecte el Arduino/microcontrolador al puerto USB de la Raspberry Pi.
- Si desea que el puerto serie utilizado por Arduino se seleccione de forma predeterminada en la interfaz web, puede configurar un dispositivo de puerto serie preferido en el código. Vaya a la línea 27 de app.py y reemplace el texto
ARDUINOcon el nombre de su dispositivo. El nombre debe coincidir con el que aparece en el menú desplegable en la pestaña “Configuración” de la interfaz web. - Para hacer que la interfaz se conecte automáticamente al Arduino cuando se inicia, puede cambiar la línea 31 a
autoStartArduino = True - Presione CTRL + O para guardar y CTRL + X para salir del editor nano.
[b] Uso del servidor web
- Para determinar la dirección IP actual de Raspberry Pi en su red, escriba el comando:
hostname -I - Para iniciar el servidor:
python3 ~/walle-replica/web_interface/app.py - Para acceder a la interfaz web, abra un navegador en cualquier computadora/dispositivo en la misma red y escriba la dirección IP de la Raspberry Pi, seguida de
:5000. Por ejemplo192.168.1.10:5000 - Para detener el servidor presione:
CTRL + C - Para comenzar a controlar el robot, primero debe iniciar la comunicación en serie con el Arduino. Para hacer esto, vaya a la
Settingspestaña de la interfaz web, seleccione el puerto serie correcto de la lista desplegable y presione elReconnectbotón.
[c] Adición de una secuencia de cámara (opcional)
- Si está utilizando la cámara oficial de Raspberry Pi, primero deberá habilitar la cámara en
sudo raspi-config. En la pantalla de configuración que aparece, vaya a “Opciones de interfaz” > “Cámara” > “Activar”. - Instale mjpg-streamer : esto se usa para transmitir el video al servidor web. Los pasos a continuación se basan en las instrucciones descritas aquí para el proyecto CNC JS. Para instalar las bibliotecas necesarias, ejecute todos los siguientes comandos:
# Update & Install Tools sudo apt-get update -y sudo apt-get upgrade -y sudo apt-get install build-essential git imagemagick libv4l-dev libjpeg-dev cmake -y # Clone Repo in /tmp cd /tmp git clone https://github.com/jacksonliam/mjpg-streamer.git cd mjpg-streamer/mjpg-streamer-experimental # Make make sudo make installIntentoCopiar - Cree un nuevo script que se usará para iniciar y detener la transmisión de la cámara:
nano ~/mjpg-streamer.sh - Pegue el siguiente código en el archivo de script; puede modificar la configuración de la velocidad de fotogramas, la calidad y la resolución para adaptarla a la cámara que está utilizando:
#!/bin/bash # chmod +x mjpg-streamer.sh # Crontab: @reboot /home/pi/mjpg-streamer/mjpg-streamer.sh start # Crontab: @reboot /home/pi/mjpg-streamer/mjpg-streamer-experimental/mjpg-streamer.sh start MJPG_STREAMER_BIN="/usr/local/bin/mjpg_streamer" # "$(dirname $0)/mjpg_streamer" MJPG_STREAMER_WWW="/usr/local/share/mjpg-streamer/www" MJPG_STREAMER_LOG_FILE="${0%.*}.log" # "$(dirname $0)/mjpg-streamer.log" RUNNING_CHECK_INTERVAL="2" # how often to check to make sure the server is running (in seconds) HANGING_CHECK_INTERVAL="3" # how often to check to make sure the server is not hanging (in seconds) VIDEO_DEV="/dev/video0" FRAME_RATE="5" QUALITY="80" RESOLUTION="1280x720" # 160x120 176x144 320x240 352x288 424x240 432x240 640x360 640x480 800x448 800x600 960x544 1280x720 1920x1080 (QVGA, VGA, SVGA, WXGA) # lsusb -s 001:006 -v | egrep "Width|Height" # https://www.textfixer.com/tools/alphabetical-order.php # v4l2-ctl --list-formats-ext # Show Supported Video Formates PORT="8080" YUV="true" ################INPUT_OPTIONS="-r ${RESOLUTION} -d ${VIDEO_DEV} -f ${FRAME_RATE} -q ${QUALITY} -pl 60hz" INPUT_OPTIONS="-r ${RESOLUTION} -d ${VIDEO_DEV} -q ${QUALITY} -pl 60hz --every_frame 2" # Limit Framerate with "--every_frame ", ( mjpg_streamer --input "input_uvc.so --help" ) if [ "${YUV}" == "true" ]; then INPUT_OPTIONS+=" -y" fi OUTPUT_OPTIONS="-p ${PORT} -w ${MJPG_STREAMER_WWW}" # ========================================================== function running() { if ps aux | grep ${MJPG_STREAMER_BIN} | grep ${VIDEO_DEV} >/dev/null 2>&1; then return 0 else return 1 fi } function start() { if running; then echo "[$VIDEO_DEV] already started" return 1 fi export LD_LIBRARY_PATH="$(dirname $MJPG_STREAMER_BIN):." echo "Starting: [$VIDEO_DEV] ${MJPG_STREAMER_BIN} -i \"input_uvc.so ${INPUT_OPTIONS}\" -o \"output_http.so ${OUTPUT_OPTIONS}\"" ${MJPG_STREAMER_BIN} -i "input_uvc.so ${INPUT_OPTIONS}" -o "output_http.so ${OUTPUT_OPTIONS}" >> ${MJPG_STREAMER_LOG_FILE} 2>&1 & sleep 1 if running; then if [ "$1" != "nocheck" ]; then check_running & > /dev/null 2>&1 # start the running checking task check_hanging & > /dev/null 2>&1 # start the hanging checking task fi echo "[$VIDEO_DEV] started" return 0 else echo "[$VIDEO_DEV] failed to start" return 1 fi } function stop() { if ! running; then echo "[$VIDEO_DEV] not running" return 1 fi own_pid=$$ if [ "$1" != "nocheck" ]; then # stop the script running check task ps aux | grep $0 | grep start | tr -s ' ' | cut -d ' ' -f 2 | grep -v ${own_pid} | xargs -r kill sleep 0.5 fi # stop the server ps aux | grep ${MJPG_STREAMER_BIN} | grep ${VIDEO_DEV} | tr -s ' ' | cut -d ' ' -f 2 | grep -v ${own_pid} | xargs -r kill echo "[$VIDEO_DEV] stopped" return 0 } function check_running() { echo "[$VIDEO_DEV] starting running check task" >> ${MJPG_STREAMER_LOG_FILE} while true; do sleep ${RUNNING_CHECK_INTERVAL} if ! running; then echo "[$VIDEO_DEV] server stopped, starting" >> ${MJPG_STREAMER_LOG_FILE} start nocheck fi done } function check_hanging() { echo "[$VIDEO_DEV] starting hanging check task" >> ${MJPG_STREAMER_LOG_FILE} while true; do sleep ${HANGING_CHECK_INTERVAL} # treat the "error grabbing frames" case if tail -n2 ${MJPG_STREAMER_LOG_FILE} | grep -i "error grabbing frames" > /dev/null; then echo "[$VIDEO_DEV] server is hanging, killing" >> ${MJPG_STREAMER_LOG_FILE} stop nocheck fi done } function help() { echo "Usage: $0 [start|stop|restart|status]" return 0 } if [ "$1" == "start" ]; then start && exit 0 || exit -1 elif [ "$1" == "stop" ]; then stop && exit 0 || exit -1 elif [ "$1" == "restart" ]; then stop && sleep 1 start && exit 0 || exit -1 elif [ "$1" == "status" ]; then if running; then echo "[$VIDEO_DEV] running" exit 0 else echo "[$VIDEO_DEV] stopped" exit 1 fi else help fiIntentoCopiar - Presione
CTRL + Opara guardar yCTRL + Xsalir del editor nano. - Asegúrese de que la secuencia de comandos del administrador que creó tenga el nombre correcto y esté en el directorio correcto:
/home/pi/mjpg-streamer.sh. Si desea guardar el script en una ubicación diferente, debe actualizar la línea 22 de app.py . - Para hacer que el script sea ejecutable por el servidor web, ejecute este comando en la terminal:
chmod +x /home/pi/mjpg-streamer.sh - Si desea que la cámara se inicie automáticamente cuando abra la interfaz web, puede cambiar la línea 32 de app.py a
autoStartCamera = True
[d] Iniciar automáticamente el servidor al arrancar (opcional, pero recomendado)
- Cree un archivo .service que se utiliza para iniciar la interfaz web:
nano ~/walle.service - Pegue el siguiente texto en el archivo:
[Unit] Description=Start Wall-E Web Interface After=network.target [Service] WorkingDirectory=/home/pi/walle-replica/web_interface ExecStart=/usr/bin/python3 app.py Restart=always StandardOutput=syslog StandardError=syslog SyslogIdentifier=walle User=pi [Install] WantedBy=multi-user.targetC++Copiar - Presione
CTRL + Opara guardar yCTRL + Xsalir del editor nano. - Copie este archivo en el directorio de inicio usando el comando:
sudo cp ~/walle.service /etc/systemd/system/walle.service - Para habilitar el inicio automático, use el siguiente comando:
sudo systemctl enable walle.service - La interfaz web ahora debería iniciarse automáticamente cuando se enciende la Raspberry Pi. También puede iniciar y detener manualmente el servicio usando los comandos:
sudo systemctl start walle.serviceysudo systemctl stop walle.service
[e] Adición de nuevos sonidos (opcional)
- De forma predeterminada, la Raspberry debería seleccionar automáticamente si desea enviar audio al puerto HDMI o al conector para auriculares. Sin embargo, puede asegurarse de que siempre use el conector para auriculares con el siguiente comando:
amixer cset numid=3 1 - Asegúrese de que todos los archivos de sonido que desee utilizar sean del tipo
*.ogg. La mayoría de los editores de música/sonido deberían poder convertir el archivo de sonido a este formato. - Cambie el nombre del archivo para que tenga el siguiente formato:
[group name]_[file name]_[length in milliseconds].ogg. Por ejemplo:voice_eva_1200.ogg. En la interfaz web, los archivos de audio se agruparán utilizando el “nombre del grupo” y se ordenarán alfabéticamente. - Cargue el archivo de sonido a Raspberry Pi en la siguiente carpeta:
~/walle-replica/web_interface/static/sounds/ - Todos los archivos deberían aparecer en la interfaz web cuando vuelva a cargar la página. Si los archivos no aparecen, es posible que deba cambiar los privilegios necesarios para acceder a la carpeta:
sudo chmod -R 755 ~/walle-replica/web_interface/static/sounds
[f] Configurar Raspberry Pi como punto de acceso WiFi (opcional)
Si desea controlar el robot al aire libre o en convenciones, es posible que no haya ninguna red WiFi segura a la que pueda conectarse. Para superar este problema y eliminar la necesidad de cualquier equipo de red externo, Raspberry Pi puede transmitir su propia red WiFi. Luego puede conectar la computadora/teléfono/tableta que está utilizando para controlar el robot directamente a esta red.
Para configurar el punto de acceso WiFi, utilizaremos el proyecto RaspAP que se encarga de toda la configuración y las herramientas para que el sistema funcione. Las siguientes instrucciones se basan en su guía de instalación rápida:
- Actualice Raspian, el kernel y el firmware (y luego reinicie):
sudo apt-get update sudo apt-get dist-upgrade sudo rebootIntentoCopiar - Asegúrese de haber configurado el país WiFi correcto en las Opciones de localización de raspi-config:
sudo raspi-config - Ejecute el instalador rápido:
curl -sL https://install.raspap.com | bash- Para las primeras indicaciones de sí/no que aparecerán durante la instalación, escriba “y” (sí) para aceptar todas las configuraciones recomendadas. Las dos indicaciones finales (Bloqueo de anuncios y la siguiente) no son necesarias, por lo que puede escribir “n” (no) para ellas.
- Reinicie la Raspberry Pi nuevamente para implementar los cambios:
sudo reboot - Ahora la Raspberry Pi debería estar transmitiendo una red WiFi con los siguientes detalles:
- SSID (nombre wifi):
raspi-webgui - Contraseña:
ChangeMe
- SSID (nombre wifi):
- Después de conectarse a la red WiFi desde su computadora, teléfono o tableta, la interfaz web de Wall-E se puede abrir escribiendo esta dirección en su navegador:
http://10.3.141.1:5000 - (Recomendado) Para cambiar el nombre y la contraseña de WiFi, vaya a la página web de configuración de WiFi en:
http://10.3.141.1. El nombre de usuario predeterminado esadminy la contraseña essecret.- Haga clic en “Punto de acceso” en la barra lateral izquierda. En la pestaña “Básico” puede cambiar el nombre de la red WiFi, mientras que la contraseña WiFi se puede cambiar en la pestaña “Seguridad”.
- Para cambiar la contraseña de administrador de la interfaz utilizada para administrar la configuración WiFi, haga clic en el icono “Administrador” en la parte superior derecha de la interfaz.
Te gusto?

Nuestra web se mantiene gracias a la colaboración de personas como tú. Si encuentras nuestro contenido útil y quieres ayudarnos a seguir ofreciéndolo, invitamos un Tecito. Al hacerlo, estarás contribuyendo al mantenimiento y mejora de nuestro sitio. ¡Gracias por tu colaboración!



